Diseñador de plantillas Blogger
Entre todas las nuevas funciones que Blogger ha ido incorporando en los últimos tiempos siempre se ha echado de menos el que no ofreciera un mejor y más variado surtido de plantillas... durante años hemos tenido disponibles los mismos modelos para elegir desde nuestro panel.
Eso ha cambiado desde esta misma tarde según he podido saber a través del blog de Blogger in Draft, donde incluso han incluido un vídeo explicando la nueva función de Diseño de plantillas.
De momento solo tendremos disponible el uso del "Diseñador de plantillas" si accedemos a nuestro panel de Blogger desde Blogger in Draft.
Una vez dentro de nuestro panel y en la parte de Diseño del mismo, podemos comprobar que se ha añadido una nueva pestaña llamada precisamente "Diseñador de plantillas".

La interfaz del Diseñador es muy intuitivo y fácil de manejar, contando además con una "vista previa" al estilo de "Fuentes y colores" desde donde podemos ir comprobando los cambios que vamos añadiendo a la plantilla escogida.
 |
| Vista previa del Diseñador de plantillas |
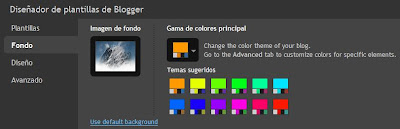
Además de la posibilidad de usar nuevos modelos de plantillas, podemos incluir desde el diseñador varios cambios personalizados, como el incluir una imagen de fondo o cambiar la gama de colores a usar en el diseño:

Modificar el diseño del cuerpo del blog, el pie de página y ajustar el ancho que necesitamos entre otras cosas, desde el menú Diseño:

Por último desde la pestaña "Avanzado" del menú del Diseñador, nos será fácil modificar distintos aspectos del diseño:

Nota:





















 Vitua Radio
Vitua Radio Foro SpamLoco
Foro SpamLoco

 Seguir el Escaparate
Seguir el Escaparate









111 comentarios:
Wow!! Ya decía yo que veía algo cambiado eso y no daba con lo que era. Muchas gracias por comunicarlo Rosa.
Voy a investigar como va el diseñador de plantillas jeje.
Un saludo!
Oleeeee !!!! buena noticia, aunque se tenga que andar a tientas con esto del draft, me gusto !!
El que sabe, sabe, y el que no ... debe pasar por El Escaparate
:D :D :D
Me ha encantado esta posibilidad, ¡si la hubiera tenido cuando empecé con mi blog, cuanto más fácil me hubiera sido todo!!!
Gracias, Rosa
oye rosa
eso te lo dije yoooo
BlogioNo necesito que nadie me diga nada de Blogger in Draft... lo uso continuamente y estoy suscrita a su feed, así que me llegan todas sus cosas al correo al momento de ser publicadas...
Hola Rosa.
Al leer tu último comentario me ha surgido una duda.
Has comentado que estás suscrita a su feed y te llegan todas sus publicaciones al momento en que lo hagan.
Yo en mi blog tengo puesto el feed con feedburner y tal, pero me sale una opción para indicar a la hora que yo quiera que le lleguen las actualizaciones. Como podría ponerlo para que llegaran de inmediato?
Muchas gracias!
Me parece super interesante. Ya era hora de que Blogger añadiera diseños más sofisticados, ¡genial!.
DeVeSt Y así es...por correo en FeedBurner elegimos la hora a la que queremos "lanzar" la noticia...
En mi caso suelo leer los feeds desde mi página de Google, en el lector de feeds... si estoy en casa la tengo abierta de continuo y llegan en tiempo real...
De todos modos, si me interesa que llegue según publico alguna cosa (a veces lo he hecho) antes de publicar la entrada cambio la hora en FeedBurner... aunque muchos lo que hacen es controlar la hora a la que publican para que llegue a los pocos minutos...
Rosa! por fin s epusieron las pilas los de Blogger con algo novedoso, sobre todo de plantillas, saludos!
Qué tal,
Me gustaría invitarte a un concurso que estoy organizando para Bloggers y Webmasters. El premio, son $250 dólares americanos. Se trata de encontrar y resolver un problema que hay en mi blog.
En el siguiente link, todos los detalles. http://goo.gl/Zlns
Saludos.
very interesting!!
visit view of santiago a blog about santiago of compostela
http://viewsantiago.blogspot.com/
i ll see your blog every week!
Yo lo acabo de ver y ni bien vi la nueva función, entré acá para ver qué decías (jaja)... está muy buena la idea de diseñar la plantilla... Lo estuve probando desde mi blog de pruebas, pero parece no funcionar con los que "ya están hechos", digo, con mi blog principal no puedo usarlo. Por ejemplo, quería agregar una sidebar y no me deja... Qué sé yo...
Bueno, saludos desde Argentina!!! me encanta tu blog!!!!
Lola
Hola!!
Soy bastante ignorante en HTML, y al probar esta nueva opción, me parece que la plantilla (editando en HTML) cambia de formato, y a la hora de querer modificar el ancho de las sidebar u otras cosas, no se como se hace. No soy capaz de encontrar las secciones para cada cosa en la edición HTML con el diseño nuevo.
¿Esto es por que están aún en pruebas, o qué?
Muchas gracias, tu blog es lo máximo!!
Hola Rosa
Te comento que a mi no me sale esa opción, sabrias decirme ¿porque?
Gracias...Una captura de mi Blogger in Draft
seamarazul Ese es tu panel de Blogger "de siempre" para tener esta y otras muchas más opciones debes entrar a tu panel desde http://draft.blogger.com/
Jimi Hendrix Todo lo que Blogger incluye en el Draft está en periodo de pruebas...yo estoy como todos vosotros aún...probando cuando tengo tiempo y tratando de entender exactamente los cambios...de ahí que en la entrada recomiendo usar un blog de pruebas...no he probado aún en una plantilla modificada antes, pero por lo que he podido ver todo cambia...
Esto es una maravilla. Por fin quedó mi blog como yo quería.
Gracias. :D
Rosi en un blog de pruebas nada más :D no sea que :0
Besitos!
Graciela Si, ja,ja,... en pruebas o se nos podría quedar esa carita de "tontas" :O
Que buenoooo a probar.... parece todo mas fácil...parece...todavia no entré...jajajaja
Gracias por la novedad.
Esto es maravilloso! gracias, Rosa.
Buen fin de semana para ti!
:)
wow, esto si que me ha gustado mucho! Están buenísimos los diseños, y hacía falta este cambio. Ya estamos un poco cansados de ver en todos lados los mismos diseños de las plantillas clásicas de blogger. Estas tienen más estilo.
Rosaaa!!!!!!!!!la mas grande del mundo!!!jaja
genia!!!
gracias por tu atencion
un abrazote
CL@U
Hola Rosa!
Soy nuevamente Leandro del caso del fondo negro de mi blog, al final te lo agradezco mucho, me sirvió, otra cosita, disculpame si te molesto.
Por último, mi blog se ve como interpuesto la imágen de cabecera y el menú con unos widgets.
Quisiera saber si sabés como solucionar eso?
Estube viendo por ahi la plantilla para solucionarlo pero no pude :(
Bueno, eso es lo último que te pido y no te molesto más.
Espero que me respondas pronto.
Besos y saludos!
Por fin algo que pone a Blogger igual que el resto de servicios, yo estaba a punto de cambiarme a spaces live cuando he visto este post de casualidad.
¿Sabes si hay algún otro servicio más en Blogger in Draft?
LaResistencia No puedo ayudarte...Solo uso las versiones actualizadas de IE y Firefox... a las anteriores no les presto atención y pienso que todos deberían actualizarse... no puedo tener todos los navegadores ni todas las versiones de estos...
Javier Miralo tu mismo... en el Editor hay varias cosas más que en el de Blogger normal... yo hace meses que no uso el panel de Blogger normal, sino el de Draft para trabajar en mi blog...
hola rosa, esta genial esto de la ayuda para los que no somos expertos en nuestros blog.
yo soy nueva acabo de crear uno, y lo de las plantillas me ayudo mucho.ahora queria saber si me podrias decir como le hago para que administre mi blog, de manera que mis videos vayan de lado derecho de mi blog. y no los tenga que publicar como entrada. osea que organize mi blog. Saludos :D
Rosa negra O van en las entradas o van en la sidebar dentro de un gadget HTML...
Hola Rosa!
Ya estoy de nuevo aquí con otro problema jeje.
Te comento: en mis 2 blogs, cuando entro en diseño-> fuentes y colores, pues en la parte de arriba de la página se me abre una especie de pestaña grande desde donde se deben de cambiar los distintos aspecto y tal.
Pues cuando se está cargando esa página se cierra y aparece la página principal de mi blog.
Y lo mismo me pasa con el diseñador de plantillas nuevo, pues se abre de la misma forma que comenté antes.
Y claro, no puedo cambiar el diseño de mi blog ni nada. ¿A qué crees que se pueda deber esto?
Muchas gracias y un saludo!
Hola Rosa,
soy asídua a tu blog porque viene genial para la ayuda del día y a día y los cambios.
He visto este post y me ha surgido una pregunta, a ver si pudieses echarme una mano, por favor:
Hay varios blogs de Blogger que en vez de tener una foto en la cabecera, lo que tienen es un .gif (o eso creo) donde se ve una serie de fotografías que van cambiando.
Una especie de "expositor" y no una foto o un texto.
¿Sabrías indicarme cómop poder hacerlo?
Por favor.
Sería muy interesante.
Gracias y saludos
Alma
alma Supongo que sea un script que aplicado en la cabecera vaya mostrando distintas imágenes:
http://elescaparatederosa.blogspot.com/2008/05/imagenes-aleatorias-en-la-cabecera.html
Rosa:
Antes que nada, recibe un saludo desde la blanca Mérida, Yucatán en México.
Leí con mucho interés tu artículo y ni tardo ni perezoso me fuí a experimentar al blogger in draft. En fin, después de media hora de pruebas, por fin quedó mi plantilla a mi gusto, (me faltan afinar algunos detallitos pero en fin...). El motivo de esta es darte las gracias por toda la valiosa información que nos provees. Ya tienes un admirador más.
Sin ánimo de parecer un spam, te invito a visitar mi blog para que veas como me quedó (a mí me gustó). Mi URL es:
http://elhijodedonjose.blogspot.com/
Gracias por la atención y perdóname el atrevimiento de "tutearte". solo soy un N.N.N. (Novel de los Noveles Novato).
"PAZ a los Blogger's de buena voluntad"
Bye.
DeVeSt Ni idea :S ... eso me parece un fallo del panel... ¿has probado usando otro navegador?... o limpiando la cache del que usas...
Hola Rosa!
Quería hacerte una pregunta, pero no se muy bien donde colocarla.
He hecho muchos cambios de fondos y plantillas de mi blog, y al final los comentarios me salen en la parte superior, justo debajo del titulo de entrada de cada post, en vez de al final del todo.
Tu sabes que he tocado o descodificado?
muchas gracias anticipadas.
Me ha gustado mucho...de verdad
Permitidme presentar a mi duo musical, se llama InVerso.Nuestro estilo nuestro estilo intimista y personal unido a unas letras comprometidas y llenas de
sentimiento,alejados de las versiones y alusiones a los clásicos,temas propios compuestos desde el corazón, con letras involucradas con lasociedad actual sin dejar de lado el siempre mágico sentimiento del amor.
Esperamos vuestras visitas a nuestro blog que es este InVerso
Gracias por vuestra atencion!!
Todo esto me recuerda a los Space de MSN... Y buenos recuerdos tengo de ellos ^^. Habrá que ver cuándo por fin lo pongan definitivamente a todos =D.
Gracias por la información, Rosa ;).
Buenas.
¿Por qué si tengo blogger in draft como escritorio predeterminado cada vez que empiezo una entrada nueva, la edito, la veo, etc, vuelve al blogger normal?
Luis ¡Paz! :D... te ha quedado muy linda, enhorabuena :D
AxunSi entras a Blogger in Draft y no marcas en el escritorio la opción "Hacer de Blogger en borrador mi escritorio predeterminado"...probablemente accederás las siguientes veces desde el normal... de todos modos se sabe porque la B de Blogger en tu escritorio no es roja en Draft, sino azul...
hola rosa! me encanta tu blog y me ha servido para el diseño de mi blog (http://enrike23.blogspot.com/) y pues me he atrevido a hacerte una imagen que espero te guste..el enlace es..
http://img22.imageshack.us/img22/4354/rosachibicombomeal001.jpg
salu2 y hasta luego
Hola Rosa.
Si yo ya tengo marcada la casilla de "hacer blogger in draft..."
El "problema" me surge cuando, estando en el draft, publico una entrada y pincho "ver blog". Si decido editarla, automáticamente se me va al blogger normal y no al draft, a pesar de tener la casilla activada para hacer del draft el escritorio predeterminado. ¿¿??
Hola Rosa buen dia, te he enviado un mensaje para ver si puedes ayudarme, a que todos los que desen puedan agregar su favicon al blog!
Espero la hayas recibido...
Mil disculpas por molestar, pero espero me ayudes...
Jose Ignacio te manda un saludo...
http://chipilofan.blogspot.com/
¡Hola Rosa! Es la primera vez que escribo en este blog. ¡Realmente las cosas que escribís son de mucha ayuda! Quería que entres a mi blog principal, Todo Animales http://todoanimalesylibros.blogspot.com/ Y que me comentes que tal está. Amo el Photoshop, Photoscape y trucos en html!
Espero que te guste mi blog :D
yo estoy desesperada porque llevo más de un año que en los blogrolls que aparece mi blog , éste está sin actualizar desde diciembre 08 y además no aparece con el icono de blogger como todos. Yo he revisado mi plantilla muchas veces pero nunca consigo nada, hay amigas blogueras que me dicen cambia esto o lo otro y tampoco. Muchas gracias
me encanto lo de poder hacer la plantilla a tu manera pero tengo un pequeño problema y es que no se que le pasa a mi blog. Los gadgeds se muestran en la parte de a bajo del todo del blog pero yo en mi diseño los tengo a un lado... como puede ser y como lo hago para cambiarlo? :S
teosteos Seguro has probado alguna plantilla que llevava eso ahí y al cambiarla se quedó así esa parte...hay que tener cuidado no cambiar la plantilla varias veces ya que en ocasiones se quedan ahí partes de los disños anteriores y se "mezclan" todos los datos...
enrike23 Muchas gracias por el regalo :D ...Lo guardaré para futuros cambios...
Hola Rosa
De verdad que me encantó esta nueva plantilla. La tengo instalada y lo único que me pasó fue que borró unos códigos del HTML lo cual tuve que reponerlos. !Hasta ahora tengo duda con el código de google analitcs!
gracias por vuestras preciosas informaciones.
AxunNi idea...:S será un fallo del panel... en mi caso no pasa eso, es lo único que puedo decirte al respecto...
Chipilofan Si lo recibí, y la verdad es que si miraste en la entrada correspondiente tengo cerrada la inclusión de blogs sobre eso...
Todo AnimalesNo tengo por costumbre opinar sobre otros blogs... a no ser sea por un problema puntual.
recogiendotxibiritas Yo veo un error en la dirección de tus feed... ve a Configuració en tu panel y luego a Feed del sitio...
Fijate si en "Publicar URL redireccionada del feed" has colocado ahí la dirección de tu blog... si es así, eso está mal... deja ese espacio vacío, sino no podrá funcionar el bloggroll...
claire Modifica el diseño de las columnas en el diseñador... supongo que ahí será... yo no lo he probado aún lo suficiente... ando con el tiempo superlimitado...
Aparecido Oliveira ¿Qué pasó con Analytics? si se fué es fácil recuperarlo de nuevo...
Hola Rosa, gracias por ayudarme con los codigos de backgound
Te molesto otra vez, instale la Picture Window y tengo problemas con el boton de ir arriba que tenía instalado, tienes idea de como solucionarlo? No me funciona (creo que la template no tiene "outer-wrapper" y ademas se ve como detras del contenido.
Gracias
Hola Rosa, bueno he probado en un blog de pruebas, el nuevo diseñador y después de estar como 4 horas, cambiando y probando y dando vueltas me quedo un cambalache!!!! jajajaja no es tan fácil, lo que se ve lindo de a uno cuando se junta queda.....:( por otro lado esta plantilla es mucho mas ancha y si uno hace un blog y la mayoria tiene un monitor de 1024x768px esos magníficos fondos, se ven dos tiritas, me meti en el código y no entiendo nada , esta todo en porcentajes y apenas si estoy aprendiendo a modificar la mínima como para meterme en esto!!! ,lo que mas me gusto es la parte de diseño y elegir los gadget que uno quiera!!!!!
Gracias y un abrazo.
Hola Rosa,
Estoy construyendo mi primer blog a partir de tu plantilla Natural (http://tangoengranada.blogspot.com), en la que quiero incorporar algunas páginas estáticas. Mi problema es que cuando llamo a una página estática, no me aparece el contenido asociado a dicha página, sino sólo su título, precedido del indicativo [+/-] que se ha de pulsar para poder ver/expandir todo el contenido. He probado, sin éxito, a retocar el código de tu página. Por favor, ayúdame.
Hola Rosa:Espero me puedas ayudar ya que cambié la plantilla por una de las nuevas del diseñador, pero los gadgets me quedan abajo de las entradas, he probado cambiar de tamaño, eliminarlos igual me quedan así..
El blog es http://escuela63ynuevastecnologias.blogspot.com/
Gracias
Marta
Mil disculpas Rosa..acabo de solucionarlo :D!! Parece que en una entrada la fuente estaba en un formato muy grande...
Gracias
Marta
Nico D En "toco y me voy" lo veo funcionando perfectamente :o
Si es que soy de la escuela de Rosa y lo estoy probando en un blog de pruebas; tienes idea de que reemplazaria al outer-wrapper en Picture Window?
Nico DDe la escuela de los precavidos, como deberían ser todos...:D
Prueba con content-outer o header-outer
Y que conste he tenido que mirarlo :S ... aún no me he atrevido a meterme en esa maraña de códigos nuevos...
pacogutiLocaliza esto en tu plantilla con los artilugios expandidos y añade la línea que está en negrita ahí mismo donde está situada:
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:include data='post' name='PeekABooPost'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<b:include data='post' name='post'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:loop>
teosteos Seguro has probado alguna plantilla que llevava eso ahí y al cambiarla se quedó así esa parte...hay que tener cuidado no cambiar la plantilla varias veces ya que en ocasiones se quedan ahí partes de los disños anteriores y se "mezclan" todos los datos...
:S eso quiere decir que no hay forma de poder poner los comentarios otra vez en su sitio???
teosteos Si no recuerdo mal, me has dejado la misma consulta en dos entradas distintas... creo que te orientaba en la otra sobre como intentar cambiar eso...
Ami no se me actualizo :S
Daniela :$ No tiene que actualizarse nada... para poder tener esta opción has de entrar a tu panel desde Blogger in Draft ... ¿o no has leído la entrada?
U.u Jajaja, xD
Perdon Rosa :S
Lei mal ! Luego de publicar el comentario lo lei bien y ahi me di cuenta!
Gracias (:
Quiero crearme un blog nuevo(tengo varios en otra cuenta) y me emocioné bastante al ver el diseñador de plantillas. Se ve genial:D, y tiene muchísimas opciones, pero, lo fondos que elijo no se aplican ni en la vista previa, y al final todo queda blando. Estoy haciendo higado |O por que la emoción se convirtió en frustración:((. Supongo que es porque aún está en periodo de prueba:S. Espero que el incoveniente se solucione pronto.
Etc Pues es de suponer que sea eso... aunque ya he visto varios blogs con las plantillas nuevas :o
Gracias Rosa el Blogger in Draft va muy bien, excelente propuesta para cambiar el look de nuestros blogs en forma seguida
1000 wow´s!!! quedé tan sorprendido al ver esa nueva modalidad de diseñar nuestros blogs! Es toda una maravilla!
Gracias, Rosa por informarnos de ello :)
Muchas gracias me salvaste la vida ,
Hola Rosa.
Las nuevas plantillas de blogger in draft aportan mucho al blog, pero he probado alguna en mi blog de pruebas y creo que los códigos de plantilla son difíciles o al menos diferentes a los que nos has acostumbrado, por lo que su manejo sería diferente, ya que algunas frases que por ejemplo nos dices: insertar después de "..." y a lo mejor no está ese código.
¿Has podido comprobar esto?
Es una pena porque creo que va a ser difícil añadir scripts u otras cosas a los nuevos diseños.
Mil gracias.
Antonio Ruiz Así es... y con el tiempo todo se andará... de momento esas plantillas están de forma experimental, así que esperemos un poco a tratar de "manejarlas"...
Hola amigo, una consulta, he utilizado uno de estos nuevos templates y me aparecen las entradas dos veces y no se cómo eliminar una para que no me queden las entradas repetidas.
Espero se haya entendido la consulta. Un gran saludo.
Excelente noticia, Rosa.
Muchas gracias.
Te sigo leyendo.
Amo descubrir canciones Soy "amiga". :D
Está aún en pruebas el diseñador, por lo que no es tiempo aún de tratar de controlar nada... de un día para otro cambian los códigos...
Hola Rosa, me estoy quebrando la cabeza con un temita de diseño de la plantilla de mi blog a la que estoy haciendo algunos retoques y nada, no doy con la tecla, quizás tu pudieras ayudarme.
Se trata de centrar las imágenes que inserto en la barra lateral con un gadget de imagen. En concreto para ponerte un ejemplo, si vas a mi blog http://delikatessences.blogspot.com/ yo me estoy refiriendo por ejemplo a imágenes como la de la bola en mano donde aparece la inscripción "blogs delikados". ¿cómo podría centrarla? En el gadget no hay opción para ello y quizás no haya manera, pero prefiero antes preguntarle a la experta. GRACIAS MILES
Delikat Essences Has de añadir una instrucción en el CSS para ese tipo de gadget (antes de ]]></b:skin> )
Algo así:
#Image1 {
text-align: center;
}
Pero tienes que saber la id de cada gadget de imagen, piensa que cada uno de ellos será Image1, Image2, etc... y colocar esa instrucción para cada uno de ellos.
Muchísimas gracias, ha quedado todo aclarado
Que buenísima información... te lo agradezco mucho.. suerte!!
Hola Rosa,esa pestaña no ha aparece en mi blog,,,podrias decirme el motivo?? muchas gracias y es un placer leerte siempre
MakiPues o no has entrado a tu panel desde http://draft.blogger.com/ tal como bien indico en la entrada, o es un error de Blogger...
Hola Rosa, buen día... Te comento :) estoy estudiando Joomla que es un CMS para hacer diseños Web y para la gente que quiere hacer sus propias plantillas recomendaron un programa que se llama "Artisteer" es pago sale unos ´dolares 70 parece bueno, pero la sorpresa fue que hace las plantillas también para Blogger , Wordpress , Drupal. Que sorpresa... para mi!!
Cariños
La hormiguita Lo conozco, es más... te diré que se encuentra en la red con el crack incluido para validarlo :P
gracias :)
Y... ¿cómo se pueden añadir más páginas independientes al blog? Yo lo he intentado pero solo puedo crear una...
Hola Rosa.
He puesto una de las nuevas plantillas que blogger ha añadido como novedad en el apartado 'Diseño'. Se trata de la plantilla 'watermark', concretamente una que tiene pajaritos. El problema es que no me deja ponerles títulos a las entradas.
Te lo agradecería mucho si me ayudaras.
Gracias de antemano.
Lydie Bianco Para eso igual da sea una nueva que una vieja...
Fijate en Configuración - Formato de tu panel que tengas añadido en "Mostrar campo de título" la opción SI... quizá se descorrigió con el cambio...
José Luis Morales Llendo a "Editar páginas"... pueden hacerse hasta 10.
Ya lo he intentado anteriormente desde "Editar páginas"... pero no hay ninguna opción de añadir más páginas ni más pestañas. Tan solo indica que se añadan más páginas automáticamente cuando se publiquen... pero no veo la manera de publicarlas... Gracias.
José Luis Morales En Editar página y después en Pagina Nueva, la creas ahí y la publicas sale de forma automática ella sola... no hay otra forma de hacerlo.
A mi tambien me ha eliminado el codigo de Google Analytics y no consigo reponerlo. Introduzco el codigo y al guardar cambia el contenido. Analytics detecta que el codigo existe pero no registra visitas.
Jordi Castanyer No tengo idea de eso...nadie me ha comentado nada al respecto...quizá tarda un tiempo en volver a registrar los datos, tal como sucede la primera vez que lo incluyes... ni idea :O
Hola, como puedo encontrar una plantilla que ví en un blog y me gustó, tiene el efecto lluvia.
También otros diseños.
Un saludo
Pues yo lo que quisiera es que el texto de las entradas no quedase tan pegado a las imágenes, sean estás situadas a la izqda o drcha, o sea, que quedase espacio suficiente entre texto e imagen, cosa que ya no sucede desde que he cambiado la plantilla antigua por la nueva Watermark de Josh Peterson, que sólo respeta ese espacio si subo la imagen centrada y tampoco del todo, porque la coloca ¿como por defecto? arriba, pero a la izqda.
Mil gracias anticipadas, Rosa!
Inés Plantillas para Blogger hay miles... buscando, quizá en BTemplates.
Dyas Veo que a lo solucionaste... añadiendo un padding: 8px; ¿no es así?
Hola¡¡
Gracias por el blog que de tan ayuda nos sirve. Estoy intentando trabajar una plantilla la pero no me va el diseñador de plantillas si no es una de las que tienen ellos predeterminadas. Puede ser. Si no me temo que habrá que ir al CSS no??
bijousiglo21 Claro, así es. El diseñador solo funciona con las suyas.
Miento: no me da tiempo a tocar nada y se esfuma. Que vuelva el viejo metodo!!
Caballo de Troya Ni idea que pueda ser... quizá un fallo momentáneo o no se...
¿Has probado el acceso con otro navegador?
Rosa, cambiaste el diseño del blog, este parece con más espacio ;)
Yo no puedo dar con una plantilla que tenga la organización de los post en vez de por sumario por cuadrados, pero que las imágenes queden bien, y que al clickear no me lleven solo a la imagen sino al post. si sabes de algo así, yo como siempre, agradecida!!!
Dialoguista Sigue siendo la misma plantilla de siempre y, en realidad, hasta las mismas medidas que tenía...
Se lo que dices, si, pero ahora mismo no sabría decirte ninguna así...
Gracias igual Rosa!!!
Antes tenia más celeste, ahora esta más beige, jajaja. Y parece más amplio, quizá por el color. ¿tanto hacía que no venía por acá?
Saludos!!!
HOLA TENGO UNA DUDA NO SE SI ES AQUI DONDE CORRESPONDE PERO AHIT TE VA: ¿COMO AGREGO O PARTO EL GADGET EN CUATRO PARA QUE QUEDE ARRIBA DE LAS ENTRADAS Y ABAJO DE LA CABERCERA? SI NO ME DOY A EXPLICAR TE DEJO UN EJEMPLO: http://dl.dropbox.com/u/11548740/GADGET.JPG DONDE LOS CUADRITOS EN ROJO SON LOS GADGET QUE QUIERO HACER O DEJAR ARRIBA .
nEjO Aquí puedes ver una orientación sobre eso:
http://elescaparatederosa.blogspot.com/2009/05/adicionar-espacios-extra-en-la-zona-de.html
Me parecía muy bien el diseñador de plantillas hasta que me di cuenta de que google analytics había dejado de contar las visitas (es imposible que alguien me diga que muy bien por el cambio de estilo y que durante una semana haya estado marcando 0 visitas) así que intenté quitar ambas modificaciones para volver a instalarlas, a ver si funcionaban, pero qué va, ahora ni puedo devolver el cambio puesto que el diseñador de plantillas está vacío, ni analytics funciona... ¿Alguna solución? Gracias
Jacin No tiene nada que ver el Diseñador con Google Analitycs que yo sepa...
El que marque 0 puede ser un fallo de allí momentáneo, o quizá algún error al colocarlo...
En cuanto a lo que dices del Diseñador "vacio" no lo entiendo, pero al menos en mi caso está funcionando bien...
Quizá sea incluso algún problema tuyo, en tu navegador o algo de eso...
Publicar un comentario
Si vas a dejar una consulta, procura tener habilitado tu perfil en Blogger o deja la url del blog a revisar (no enlace).

Los comentarios están siendo moderados.
Comentar con el formulario antiguo